Overview
Enable admins to reset a user's password from the admin dashboard.
Background
Especially in hosted environments, admins should be able to manually reset user passwords from the web interface.
Implementation
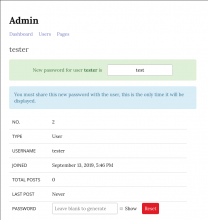
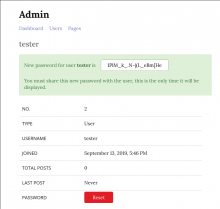
Add a new "Reset Password" button to a user profile in the admin dashboard. When pressed, generate a password (similarly to what we do on Write.as) and display it nicely to the admin, instructing them to send the new password to the user.